The elements of design appear on your design. ie They are on the paper (or screen).
A line is an element.
- be any size or thickness
- be any shape
- be spiralled
- be curved or jagged
- be a dotted line
- be arrowed
- be textured
- be patterned
- go in any direction
- create movement
- organise information - like in a table
- can connect - text to a image, like labelling parts in a diagram
- separate - columns
- provide a frame - box around a an image
- provide emphasis - around or near text

Meanings can be attached to lines
- straight lines = structured, controlled
- horizontal lines = rest, relaxed, calm, quiet, peace
- vertical lines = accentuate height, dignity, alertness
- thin lines = fragile or easy to break
- thick lines = strength, bold
- diagonal lines = unbalanced, restlessness, dramatic, action
- curved lines = flowing, graceful, calm small curve, dynamic large curve
- zigzag lines = high energy and excitement
- parallel lines same width = orderly effect
A shape is an element.
- shape = closed line surrounds an area
- shape = can see it with colour, texture or value
- shape = defined boundary
- 2 types = free form and/or geometric
- geometric = describe mathematically, very regular, often found in man-made things
- free-form = difficult to describe, often irregular, often found in nature
- all objects have shape = line is a very long narrow shape
- positive shape = positive space, the background is the negative space (blue in image below)
 Miro
Miro
Meanings can be attached to shapes
- shapes can organise
- add interest
- sustain interest
- direct the eye
Learn more here,
Space is an element.
- space = the area around things
- How much space do you put between things?
- white space = empty
- positive space = space object uses
- negative space = space around object
 Mona Lisa
Mona Lisa
Meanings can be attached to space
- white space gives the eye a rest, is peaceful
- tie elements together = little space
- highlight an object = lots of white space around it
- unequal space = dynamic (more happening)
- create depth = overlap objects ie less space given
Learn more here,
Texture is an element.
- is the surface
- touch it , see it, taste it = 3D texture
- food has texture, soft, crisp, creamy, crunchy
- real texture = we can feel it
- digital design is pretend texture by colour, tone or line = 2D texture
- often includes repeating an element or pattern
- smooth, rough, slimy, prickly, soft, hard, spiky, velvety
- texture = visual interest

Meanings can be attached to texture
- links to memory of that material
- timber = rough
- glass and metal = cool, calm
- soft texture like cushions = warm
- prickly = danger
Colour is an element.
- is produced as a result of light
- colour on a monitor = Red, Green, Blue (RGB)
- monitor colour measured as a value up to 255
- monitor green = 0,255,0
- monitor red = 255,0,0
- monitor white = 255,255,255
- colour for printing presses = Cyan,Magenta,Yellow,blacK (CMYK)
- CMYK is measured in % of each colour eg cyan = (100, 0, 0, 0)
- Hue = common name for a colour
- Shade = hue + black
- Tint = hue + white
- intensity = brightness of the colour (Saturation)
- value = lightness and darkness of the colour
- primary colours = red, yellow and blue
 Picasso
Picasso
Meanings can be attached to colour
- red, orange and yellow = warm colours
- blue, green and purple = cool colours
- bright colours = loud, action, exciting
- pale colours = peace, quiet, calm
- harmonious colours = peace and calm
- red = anger, passion
- white or blue = cleanliness, purity
- black for some cultures = death
- warm colours = closer
- cool colours = further away
- can be used as a symbol for words or numbers, eg a legend
- can create visual effects, patterns
Learn more here
Learn more about Design from other websites here 1, 2, 3,
*3D Form is an element.
- measured side to side, top to bottom and back to front (3 dimensions)
- 3D form in art = sculpture
- digital design is pretend 3D form
- 3D form on paper or on a screen = fake 3D form (2D form)
- fake it with overlapping, size larger = closer, light or dark colours
- fake it with lower position = closer, more details = closer
- often includes repeating an element or pattern
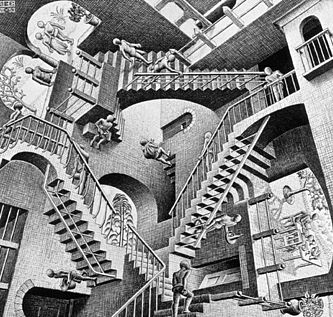
 Escher
Escher
Meanings can be attached to 3D forms
- used to enhance visual
- create realism
Learn more here
*Tone is an element.
- dark / light
- no light = dark tones
- no dark = light tones
- create contrast with very light against very dark tones.
- gradation is changing dark tones to light tones in steps
- dense and sparse elements can create tone
- make new tones by adding white or black
 Rembrandt
Rembrandt
Meanings can be attached to tone
- tone can be used to represent quantity. eg colour on a weather map, rain chart
- tone can assist drawing 3D objects (3D form)
- dark tones = evil, gloom, more weight
- light tones = innocence, open space
- contrasting tones = dramatic effects, visual effects
- tone = readable or unreadable text
Learn more here